目次
セグメント、ドラッグでも動いてほしくない?
なぜ制作したのか?
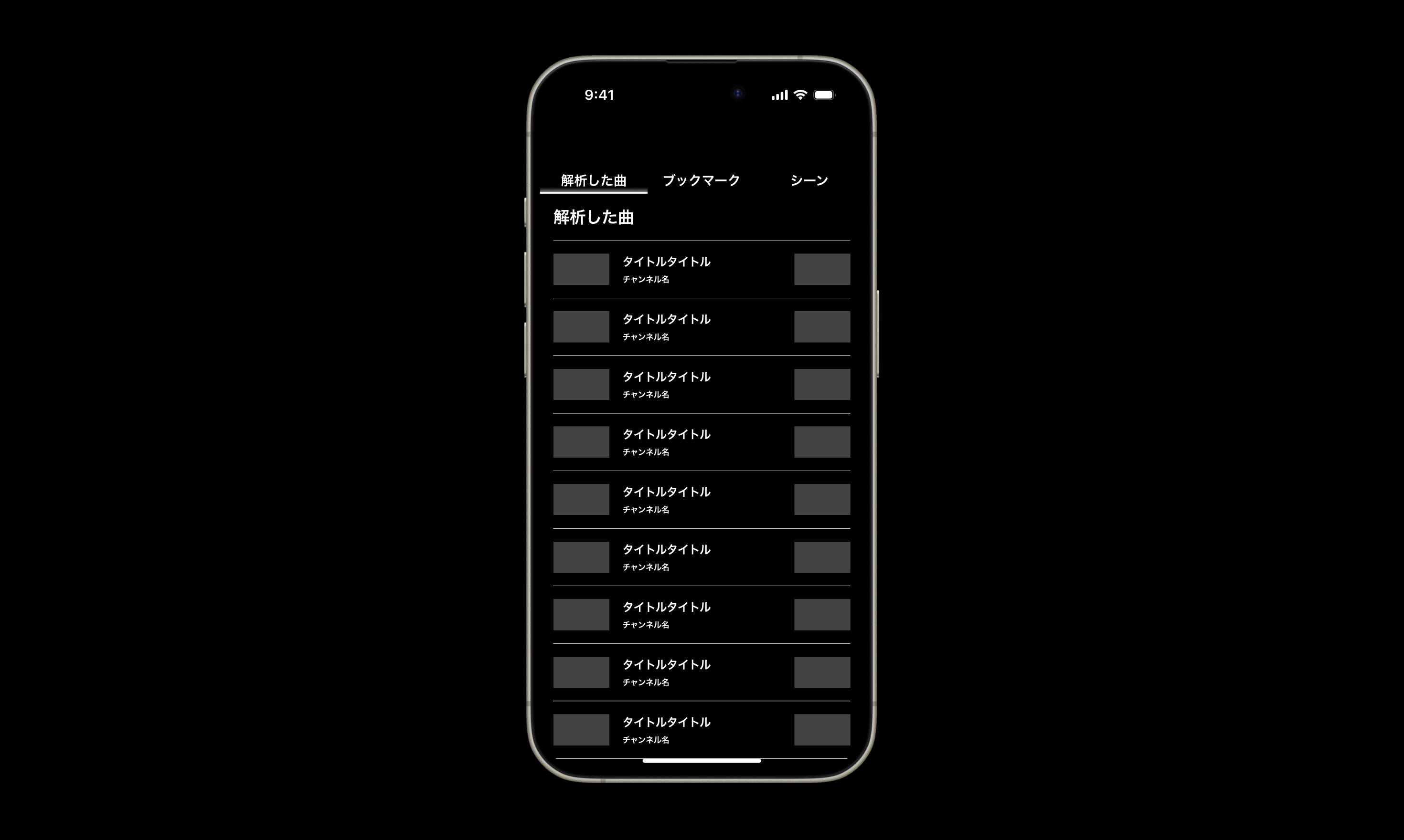
Figmaで、左右のドラッグ操作とタップ操作の両方で切り替え可能なセグメントを作成しました。
YouTubeのチュートリアルでは、セグメントのタイトルをタップして切り替える方法がほとんどで、左右のドラッグでの切り替えに対応しているものは少ない という課題がありました。
今回は、タイトルのタップでの切り替えと、ドラッグによる切り替えの両方が可能なセグメントを作りました。
実際の動作
Figmaコミュニティに公開
今回は詳細な解説はせず、作成したファイルをFigmaのコミュニティに公開しました。
以下のリンクから試すことができます。
興味がある方は、実際に試してみてください。
https://www.figma.com/community/file/1480935446690823026/segmentshare
まとめ
- Figmaの一般的なセグメント切り替えはタップ操作のみが主流
- 今回はドラッグ操作での切り替えも可能にしたセグメント を作成
- Figmaのコミュニティに公開したので、自由に利用可能
今後、詳細な解説記事を作成する予定があれば、その際に作成の手順や設定のポイント をまとめようと思います。
それでは〜👋



コメント