Figmaでヘッダーを作成し、追従(固定)するプロトタイプ設定を行えばうまくいくはず……そう思っていたのですが、なぜかヘッダーの上にコンテンツが重なってしまう問題に遭遇しました。
直面した課題
ヘッダーの追従設定がうまく機能しない
Figmaのプロトタイプ設定でヘッダーを追従(Sticky)させようとした際、なぜか下に続くコンテンツの文字がヘッダーの上に配置される問題 に直面しました。

Figmaでヘッダーを作成し、「追従(Sticky)」 のプロトタイプ設定を行えば、固定されるはず……
しかし、なぜかヘッダーの上にコンテンツがかぶってしまい、文字が重なって見づらい状態に!
この問題を解決するのに 3時間も試行錯誤 しましたが、結局のところ単純な設定ミスが原因でした。
日本語の情報が少なかったので、この記事で備忘録的な感じで解説します!
まず基本から
まず普通に縦にスクロールさせてみる→ヘッダーも一緒に流れて行ってしまう
まず、簡易的に記事のようなものを作成し、普通にスクロールさせてみます。

当然、ヘッダーもコンテンツと一緒にスクロールされてしまっています。
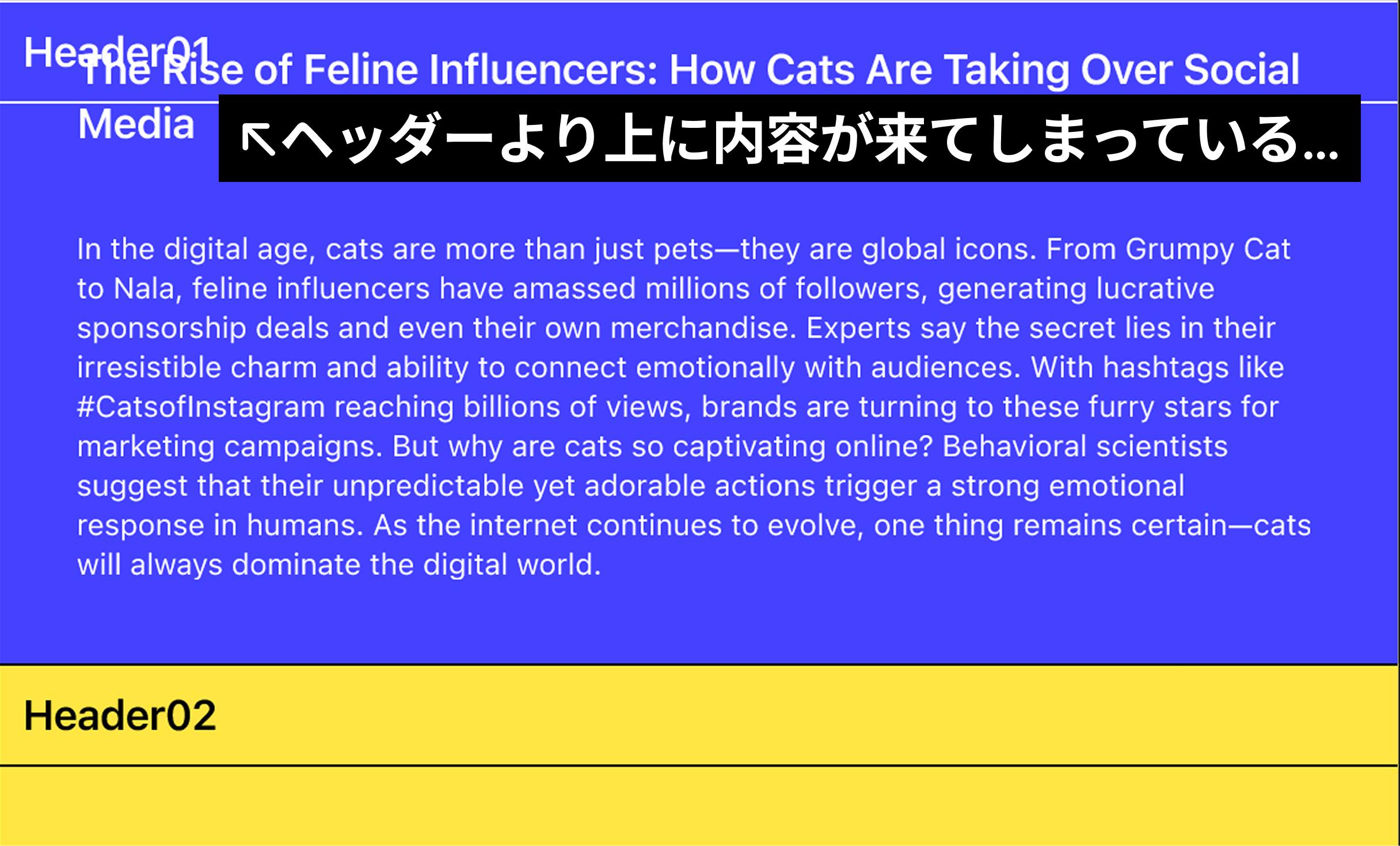
ヘッダーだけ「追従(Sticky)」に設定 → 文字が重なってしまう
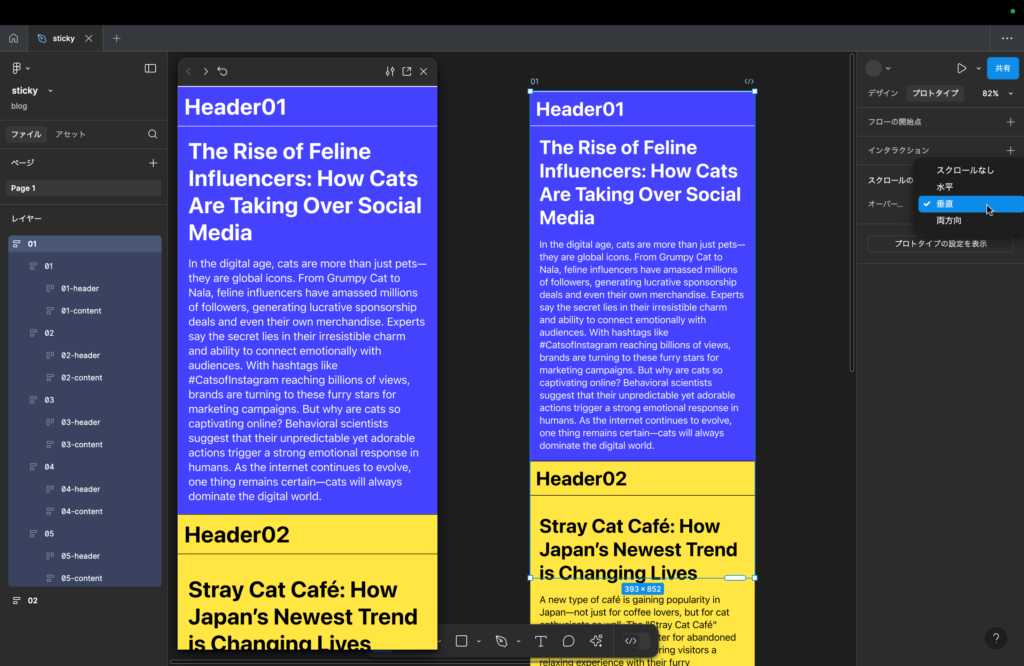
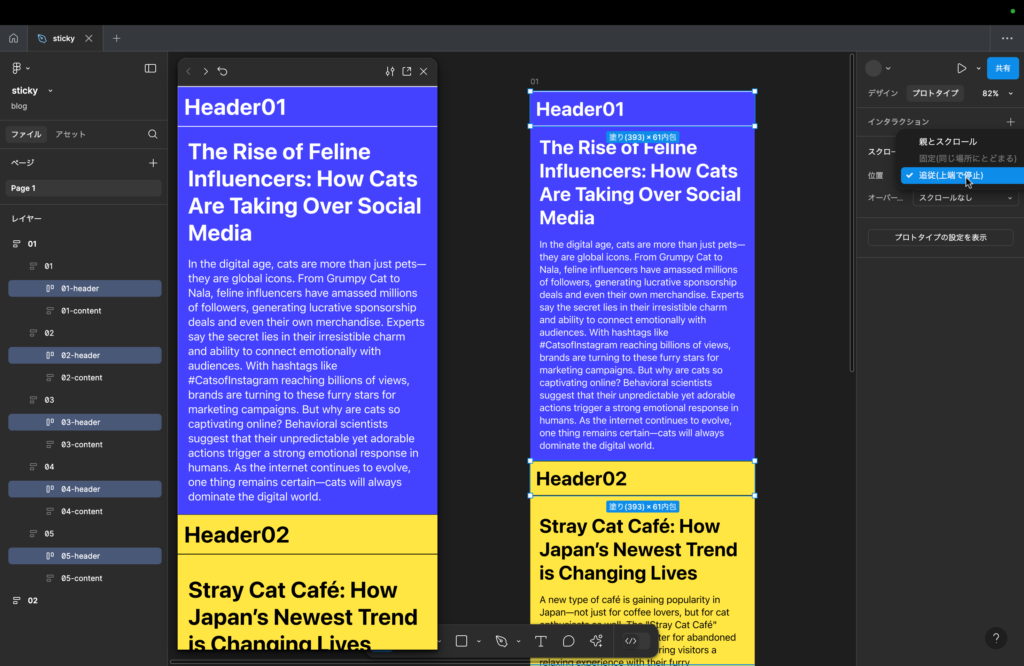
ヘッダーのプロトタイプ設定で「追従(Sticky)」を適用してみます。

動画の通り、ヘッダーより上にコンテンツが来てしまい、文字が重なってしまっています。
つまり、追従はするが、他のコンテンツより後ろに回ってしまう状態です。
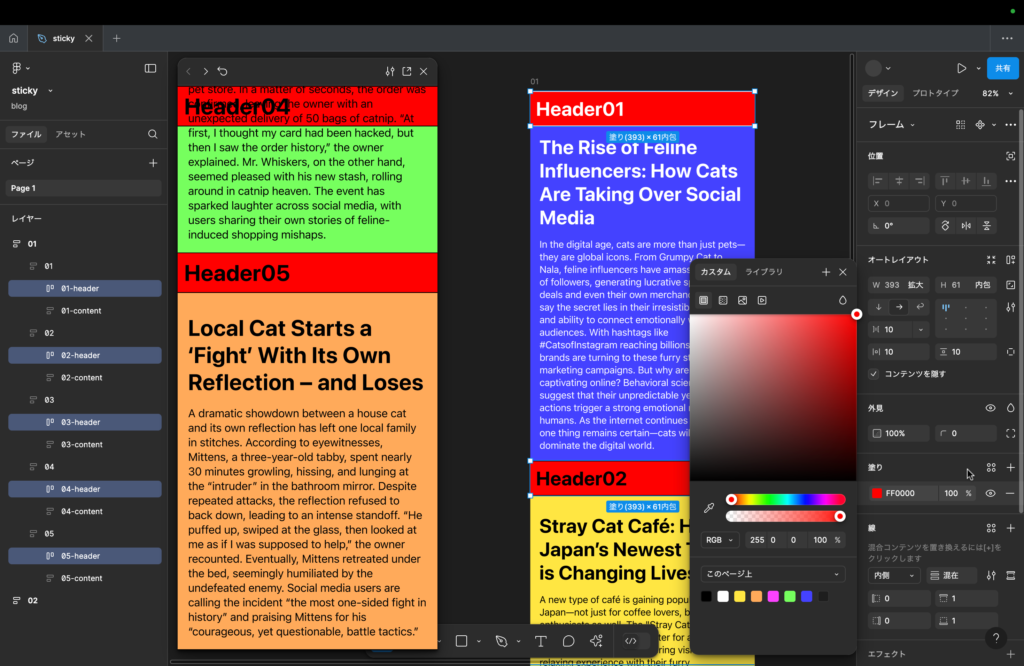
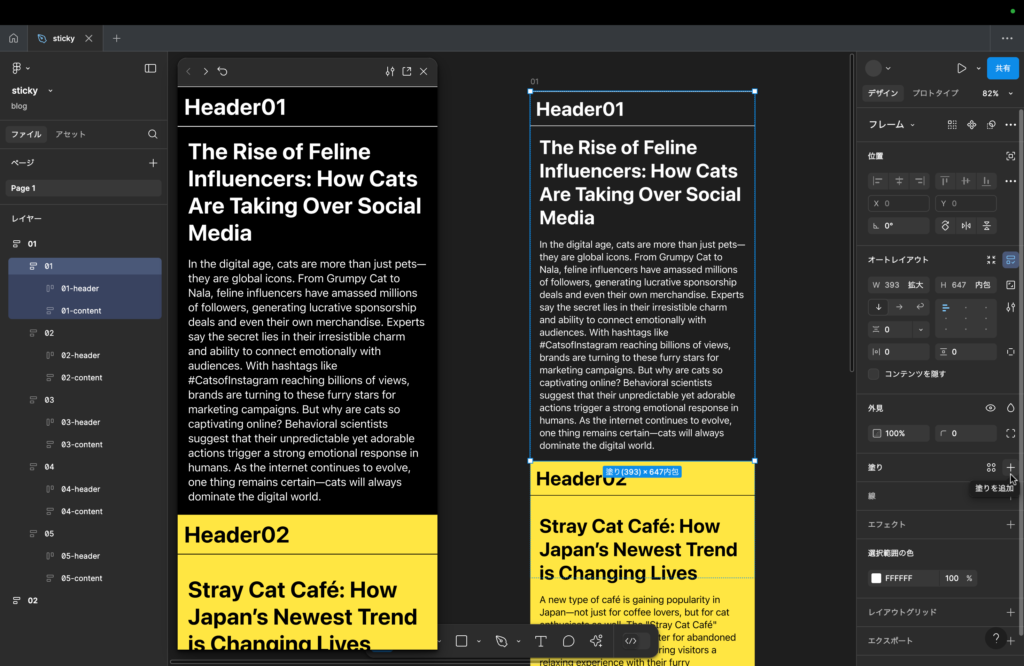
ヘッダーのコンテナに赤い背景を設定 → 文字だけ隠れない
ヘッダーだけ選択して背景を赤くしてみると…

なぜかヘッダーの背景だけが固定され、文字は後ろに回っています…
赤いシートを被せたみたいに、背景は追従しているが、肝心の文字が隠されていません。
見つけた解決策
なぜこんなことが起きるのかですが、Figmaのオートレイアウト設定が原因でした。
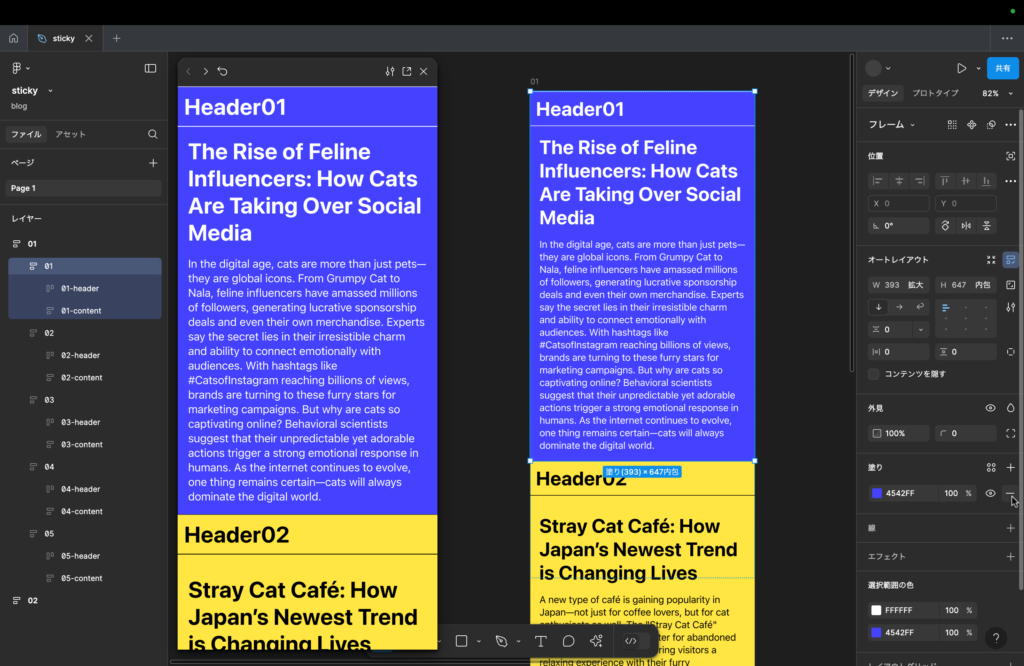
まずヘッダーとコンテンツの背景を分割する
今までは「ヘッダー + コンテンツを1つにまとめた親コンテナ」に1つの背景を設定していました。
これをヘッダー用の背景と、コンテンツ用の背景に分けましょう。
親コンテナを選択
まず「ヘッダー + コンテンツを1つにまとめた親コンテナ」を選択し…

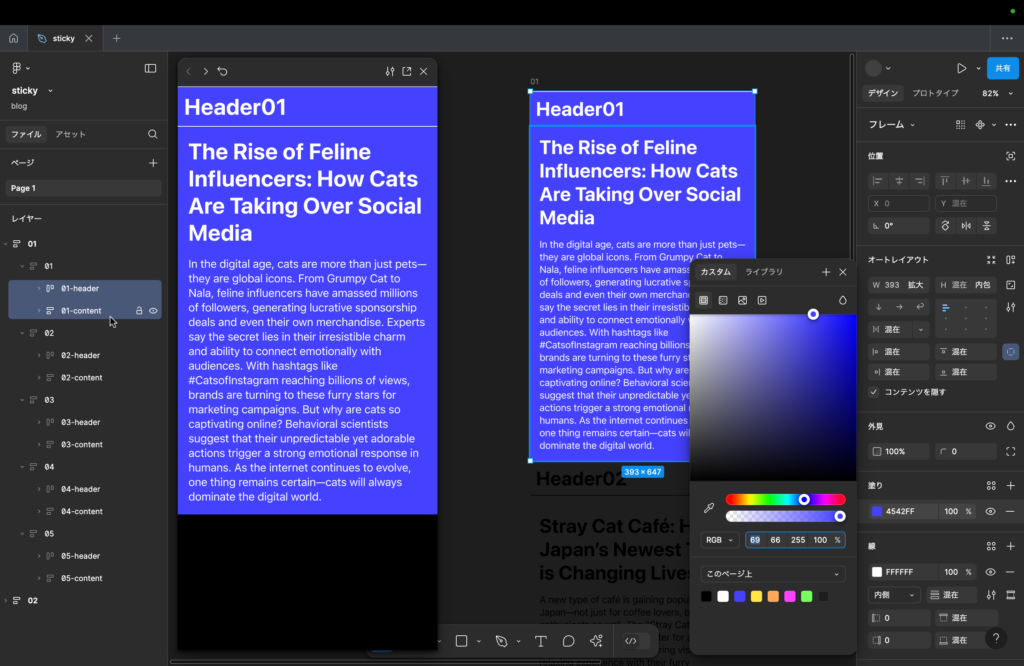
背景を削除

子要素のコンテナを選択して、背景を追加

重要:「キャンバススタッキング」の設定を変更する
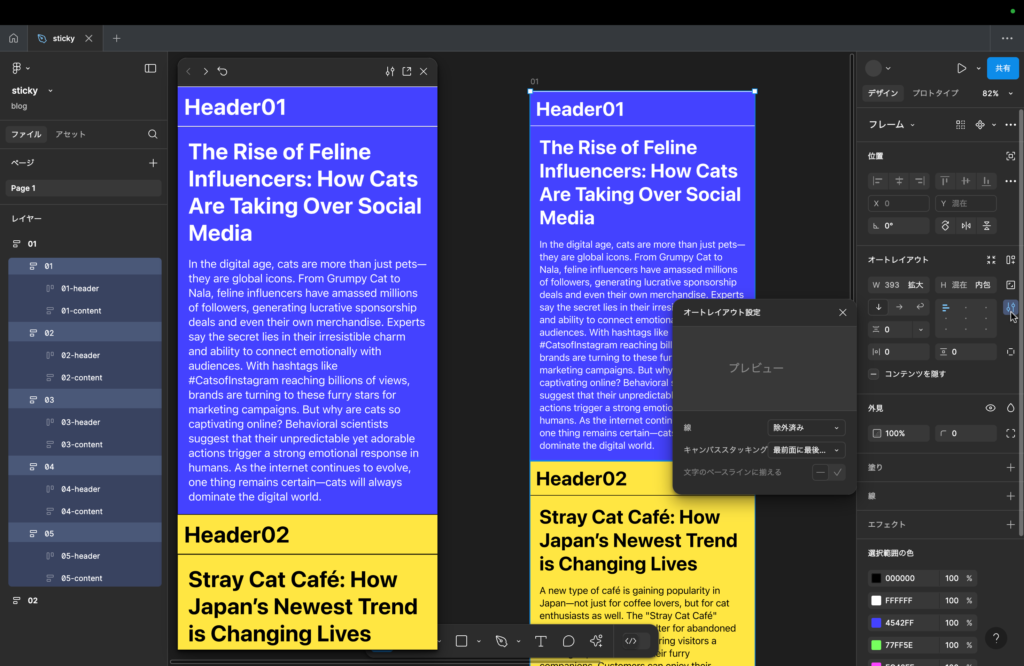
オートレイアウト設定をひらく
「ヘッダー + コンテンツ」のオートレイアウトを選択し、オートレイアウト設定(スライダーみたいなアイコン)を開きます。

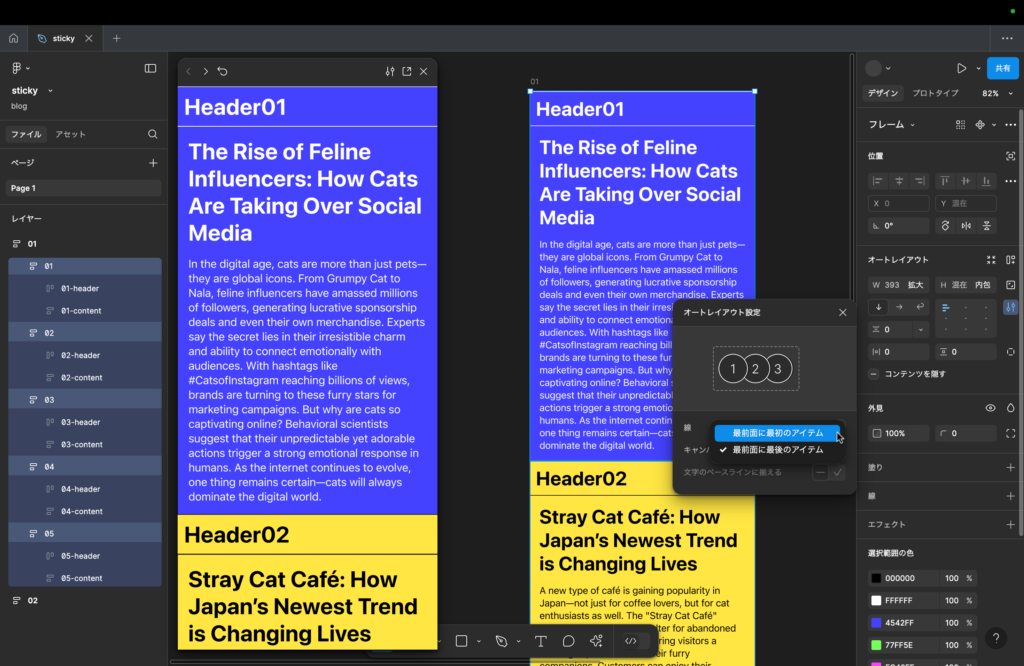
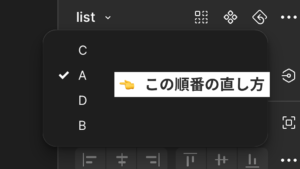
「キャンバススタッキング」のオプションを開く
デフォルトでは「最前面に最後のアイテム」になっています。これが大きな落とし穴です。
これを「最前面に最初のアイテム」に変更しましょう。

これで理想のヘッダーに!
これでプロトタイプから試してみると…
ヘッダーが正しく一番上に表示されるようになりました!
まとめ
- 背景を「ヘッダー用」「コンテンツ用」に分割することで整理する
- キャンバススタッキングを「最前面に最初のアイテム」に変更するのが解決策!
- Figmaのデフォルト設定が原因だったので、覚えておくと今後のミスを防げる!
意外と単純な見落としだったのですが、かなり苦戦しました..
公式Figmaチュートリアルや、海外YouTuberの解説動画を漁ったのですが中々うまくいかず…
もし、同じように「ヘッダーを固定したのに、コンテンツがかぶってしまう!」と悩んでいる方がいたら、ぜひ今回の解決策を試してみてください。



コメント